Takiya Blog
Translate
Kamis, 28 Februari 2013
Kamis, 07 Februari 2013
Cara merubah tmpilan cursor di komputer
Download dan Instal Neko Animasi kursor for Windows XP/ Windows 7
Buat teman-teman yang pernah menggunakan Windows 95 dan Windows 98, mungkin tidak asing lagi dengan animasi desktop "Neko Animation Cursor" yang dibuat oleh programmer dari Jepang , di masa peralihan dari Windows 3 ke Windows 95 aplikasi Neko sangat populer.Aplikasi neko cursor mempunyai kemiripan dengan aplikasi desktop yang pernah saya bahas disini aplikasi animasi desktop dan aplikasi animasi flash wallpaper . Aplikasi Neko ini menampilkan kucing berwarna putih yang akan bergerak atau berlari mengukuti pergerakan mouse pada desktop komputer. Kucing "Neko" akan bertingkah unik disaat mouse idle, atau sedang sibuk mengetik di word.
Jika ingin mencoba menjalankan aplikasi ini di windows xp maupun windows 7, silahkan download aplikasinya disini Neko Desktop
Untuk mengaktifkannya cukup mudah, cukup ekstrak atau unzip file neko yang telah didownload
Di windows explorer double klik Neko98
Tampilan neko desktop di windows xp
Tampilan neko desktop di windows 7
Silahkan dicoba, semoga sukses
Jika ingin mencoba menjalankan aplikasi ini di windows xp maupun windows 7, silahkan download aplikasinya disini Neko Desktop
Untuk mengaktifkannya cukup mudah, cukup ekstrak atau unzip file neko yang telah didownload
Di windows explorer double klik Neko98
Tampilan neko desktop di windows xp
Tampilan neko desktop di windows 7
Silahkan dicoba, semoga sukses
Artikel Terkait :
Neko Desktop
Tips Trik dan Tutorial Windows 7
- Cara memperbaiki partisi hardisk yang tidak terdeteksi di explorer Windows 7
- Download/Install virtual desktop Windows XP dan Windows 7
- Cara mengetahui foto asli atau palsu/editan menggunakan system properties windows xp/windows 7
- Free download Windows 8 Developer Preview
- Cara install dan mengubah kursor mouse di windows 7 dengan kursor animasi kartun
- Cara memasang aplikasi animasi desktop windows 7
- Setting animasi flash wallpaper windows 7
- Cara menampilkan animasi wallpaper flash pada windows 7
- Mengaktifkan dan menonaktifkan okozo flash wallpaper windows 7
- Cara install flash animation okozo di windows 7
- Check Windows 7 32-bit vs 64-bit
- Cara mengganti skin windows media player
- Free Tutorial Microsoft Virtual PC for Windows 7
- Menampilkan frame photo slide show di desktop komputer
- Microsoft memperkenalkan Windows 8 Preview ke publik
- Merekam aktivitas di layar komputer menggunakan Snipping Tools Windows 7
- Cara Uninstall Windows 7 Language Interface Pack Bahasa Indonesia
- Cara menampilkan Themes Tersembunyi Windows 7
- Cara mengetahui software dan hardware yang compatible dengan Windows 7
- Cara membersihkan gambar thumbnail cache di explorer windows 7 dan Vista
- Cara mengaktifkan aero themes di komputer yang tidak compatible dengan Aero Windows 7
- Memperbaiki 50 error windows 7 dan windows vista menggunakan Fix Win Utility gratis
- Customize windows 7 installer menggunakan RT Se7en Lite
- Customize installer Windows 7 dan Windows Vista menggunakan vLite freeware
Selasa, 29 Januari 2013
Download koleksi lengkap samidi curanmor.mp3
Koleksi MP3 Curanmor Samidi Radio Yes Cilacap
Berikut ini kumpulan koleksi MP3 Parodi Curanmor, Kang Samidi. untuk server downloadnya ada di 4hsared. lucu2 lach dan konyol pokoke… met mendownload, mendengarkan dan tertawa terbahak-bahak…. 
================= { *_* } =================
Agenda Setahun.mp3
Alat Komunikasi.mp3
Anak Kecemplung Sumur.mp3
anak nurut maring mamake.mp3
Anak Tukang Kebon.mp3
Antara Polisi & Terdakwa.mp3
Arti Mimpi.mp3
Auto 2000.mp3
BBM Pesawat Terbang.mp3
Bekerja Di Bon Bin.mp3
belahan jiwa_DOT.mp3
Beli Kondom.mp3
Beli Mobil Baru.mp3
Beli Sapi Atau Sepeda.mp3
Berak Di Sarung.mp3
Berat Bersih 25 KG.mp3
Berkelahi.mp3
biksu tong.mp3
Bisu Belanja Pisang.mp3
Bukan Bakul Roti.mp3
Bukan Rayuan Valentine.mp3
Buronan Konyol.mp3
cerita sedih.mp3
cintailah aku_juliet.mp3
Curanmor – kapal belanda.mp3
Dasi di Gurun Pasir.mp3
dewa pencabut nyawa.mp3
Di Kanrtor Polisi.mp3
Didalam Perpustakaan.mp3
Ditulis Atau Digambar.mp3
dorong-dorongan.mp3
Dua Kalimat.mp3
Dua Orang Gila.mp3
Fungsi Jari Tengah.mp3
Gajah Mati.mp3
Gemblung Nyanyi.mp3
George Walker Bush.mp3
Gusdur Melihat Pameran Lukisan.mp3
Hanya Perasaanmu Saja.mp3
Hasil Karya Ilmiah.mp3
HP Siapa.mp3
iklan layanan masalah.mp3
Indonesia Dekat Neraka.mp3
Istri Melahirkan Ketinggalan.mp3
Istriku Di Kuburan.mp3
Jadi Penyiar Yes Radio.mp3
Jangan Berhenti.mp3
Jaran Arab.mp3
Jilat Pantat Ayam.mp3
Kambing Belajar Berenang.mp3
Kapal Belanda.mp3
Kapal Terbang Oleng 2.mp3
Karyawan Baru Telephone Direktur.mp3
Kasus Pembunuhan.mp3
Kecelakaan Dan Monyet.mp3
kelembon suara.mp3
KESASAR.mp3
Kondektur Salah KA.mp3
Kondom Nomor 38.mp3
Kunci Stang.mp3
Lagu Anak.mp3
Lampu Traffick Light.mp3
Lift Untuk Reinkarnasi.mp3
Lurus Jalan Terus.mp3
Macan Tapi Santri.mp3
Makan Nasi Kotak Di Solo.mp3
Makan Sekarang Cucu Yang Bayar.mp3
Maling Bikin SKKB.mp3
Manasin Makan Malam.mp3
Mancing Cari Makan.mp3
Manfaat Jalan Berlubang.mp3
Mantan Kiper Nasional.mp3
Mantra Naik Unta.mp3
Mantra Pesona Wanita.mp3
Mati Tersenyum.mp3
Memakai Barang Didepan Toko.mp3
Membeli Sinyal HP.mp3
Memotong Alat Vital.mp3
Mendaki Gunung.mp3
Murid Tukang Nyontek.mp3
Nabrak di Garasi Orang.mp3
Naik Angkutan Kota.mp3
Naik Pesawat versi Anak Jatuh.mp3
Naik Pohon Dapat Silet.mp3
Nasi Berbahaya.mp3
Nyari Duit Di Pos Ronda.mp3
Orang Gila Kena Tilang.mp3
Ornamen Jantung.mp3
Otak Di Dengkul.mp3
parodi iklan hp.mp3
parodi iklan motor.mp3
parodi iklan.mp3
Peraturan FIFA.mp3
Romeo – Bunga Terakhir .mp3
salah apa_five minutes.mp3
SALESMAN.mp3
Sirah Kwalik.mp3
SONG_001.mp3
tarikan montor.mp3
Tips.mp3
Tuker kelamin.mp3
Alat Komunikasi.mp3
Anak Kecemplung Sumur.mp3
anak nurut maring mamake.mp3
Anak Tukang Kebon.mp3
Antara Polisi & Terdakwa.mp3
Arti Mimpi.mp3
Auto 2000.mp3
BBM Pesawat Terbang.mp3
Bekerja Di Bon Bin.mp3
belahan jiwa_DOT.mp3
Beli Kondom.mp3
Beli Mobil Baru.mp3
Beli Sapi Atau Sepeda.mp3
Berak Di Sarung.mp3
Berat Bersih 25 KG.mp3
Berkelahi.mp3
biksu tong.mp3
Bisu Belanja Pisang.mp3
Bukan Bakul Roti.mp3
Bukan Rayuan Valentine.mp3
Buronan Konyol.mp3
cerita sedih.mp3
cintailah aku_juliet.mp3
Curanmor – kapal belanda.mp3
Dasi di Gurun Pasir.mp3
dewa pencabut nyawa.mp3
Di Kanrtor Polisi.mp3
Didalam Perpustakaan.mp3
Ditulis Atau Digambar.mp3
dorong-dorongan.mp3
Dua Kalimat.mp3
Dua Orang Gila.mp3
Fungsi Jari Tengah.mp3
Gajah Mati.mp3
Gemblung Nyanyi.mp3
George Walker Bush.mp3
Gusdur Melihat Pameran Lukisan.mp3
Hanya Perasaanmu Saja.mp3
Hasil Karya Ilmiah.mp3
HP Siapa.mp3
iklan layanan masalah.mp3
Indonesia Dekat Neraka.mp3
Istri Melahirkan Ketinggalan.mp3
Istriku Di Kuburan.mp3
Jadi Penyiar Yes Radio.mp3
Jangan Berhenti.mp3
Jaran Arab.mp3
Jilat Pantat Ayam.mp3
Kambing Belajar Berenang.mp3
Kapal Belanda.mp3
Kapal Terbang Oleng 2.mp3
Karyawan Baru Telephone Direktur.mp3
Kasus Pembunuhan.mp3
Kecelakaan Dan Monyet.mp3
kelembon suara.mp3
KESASAR.mp3
Kondektur Salah KA.mp3
Kondom Nomor 38.mp3
Kunci Stang.mp3
Lagu Anak.mp3
Lampu Traffick Light.mp3
Lift Untuk Reinkarnasi.mp3
Lurus Jalan Terus.mp3
Macan Tapi Santri.mp3
Makan Nasi Kotak Di Solo.mp3
Makan Sekarang Cucu Yang Bayar.mp3
Maling Bikin SKKB.mp3
Manasin Makan Malam.mp3
Mancing Cari Makan.mp3
Manfaat Jalan Berlubang.mp3
Mantan Kiper Nasional.mp3
Mantra Naik Unta.mp3
Mantra Pesona Wanita.mp3
Mati Tersenyum.mp3
Memakai Barang Didepan Toko.mp3
Membeli Sinyal HP.mp3
Memotong Alat Vital.mp3
Mendaki Gunung.mp3
Murid Tukang Nyontek.mp3
Nabrak di Garasi Orang.mp3
Naik Angkutan Kota.mp3
Naik Pesawat versi Anak Jatuh.mp3
Naik Pohon Dapat Silet.mp3
Nasi Berbahaya.mp3
Nyari Duit Di Pos Ronda.mp3
Orang Gila Kena Tilang.mp3
Ornamen Jantung.mp3
Otak Di Dengkul.mp3
parodi iklan hp.mp3
parodi iklan motor.mp3
parodi iklan.mp3
Peraturan FIFA.mp3
Romeo – Bunga Terakhir .mp3
salah apa_five minutes.mp3
SALESMAN.mp3
Sirah Kwalik.mp3
SONG_001.mp3
tarikan montor.mp3
Tips.mp3
Tuker kelamin.mp3
Minggu, 27 Januari 2013
Edit foto dengan textur batik
Sebelum mempresentasikan karyanya di media kain, para desainer Fashion / mode biasanya memvisualisasikan dengan gambar hasil rekayasa di Photoshop. Nah sekarang arrive mau share bagaimana caranya mengganti baju biasa dengan model batik dengan Photoshop, pertama hal yang harus kita perhatikan model baju atau obyek yang mau di ganti, untuk mendapatkan hasil yang sempurna usahakan baju yang mau di ganti batik harus putih polos, pokoknya watna polos tidak ada kombinasi warna lain, misalnya kalau warna biru ya biru polos dst. OK langsung saja ke TKP
Sebelumnya kita harus punya obyek yang mau diganti texturnya, kalau sahabat arroyan belum punya silahkan download gratis model + format PSD-nya disinidengan Password www.arroyanshare.com
LANGKAH KERJA :
1. Buka file, klik menu file - open : pilih modelman & Batik.jpg.
2. Aktifkan Batik.jpg setelah itu klik menu Select - All atau Ctrl A
3. Simpan tekstur batik untuk kita jadikan Pattern-nya dengan cara klik menu Edit - Define Pattern ganti dengan nama misal Batik Repeat
Seleksi Baju
1. Aktifkan Modelman.jpg Kita akan menseleksi baju.Lebih mudah menggunakanMagnetic lasso Tool
2. Klik dipinggir baju lalu ikuti batas baju. Sampai akhirnya kembali ketitik awal. Perhatian : kemungkinan baju tidak terseleksi dengan sempurna, ini membutuhkan ketelitian, jika tidak hasil akhirnya juga tidak akan maksimal
Tekstur Pada Baju
1. Pastikan seleksi baju aktif. Untuk memisahkan baju dengan gambar, klik menu Layer - new - layer Via Cut ( Ctrl + Shift + J ) maka akan ada Layer 1.
2. Buatlah layer baru yaitu Layer 2
4. Ini yang penting yaitu memasukkan tekstur batiik kedalam baju yang sudah diseleksi. sebelumnya duplikat dulu layer baju ( layer 1 ) maka akan ada layer baru yaitu Layer 1 copy
5. Setelah itu kita atur possis Layer 1 ke paling atas. jadinya lihat gambar dibawah ini :
6. Setelah Layer 1 berpindah ke atas, Klik kanan layer 2 atau layer batik lalu pilihCreate Clipping Mask.
Sekarang mengatur gelap dan terang
- Penempatan Layer 1 diposisikan yang paling atas gunanya untuk membuat kerut gelap pada baju. Klik Menu Image - Adjustment - Desaturate gunanya agar gambar menjadi tidak berwarna / Grayscale.
- Untuk memperjelas daerah gelap, klik menu Image - Adjustment - Levels dengan parameter sebagai berikut :
5. Maka hasilnya akan seperti ini
Alhamdulillah akhirnya kelar juga, rasanya punggung mau remuk nie, sekian dulu tutorial dari arrive wahyudi, jika ada kesulitan silahkan comment.
Klik iklan dibawah ini agar blog ini tetap terus aktif & memberikan informasi yg positif
Info :
Jika masih bingung untuk langkah-langkah mendownloadnya silahkan Klik menu
Panduan Download
atau
Cara meng-edit foto menjadi efek kartun dengan Photoshop CS5
Cara meng-edit foto menjadi efek kartun dengan Photoshop CS5
CARA MENGEDIT FOTO MENJADI KARTUN DENGAN
MENGGUNAKAN PHOTOSHOP
-
1. Pertama-tama persiapkanlah dahulu apa-apa saja yang dibutuhkan untuk memulai peng-editan.
- Software Photoshop (saya menggunakan CS5)
- Foto yang akan diedit
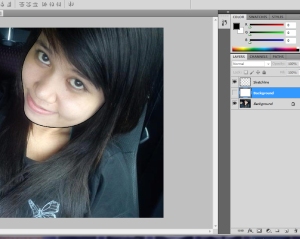
2. Jika sudah, masukkan foto ke software Photoshop dengan cara, klik File – Open – “carilah foto yang akan diedit”-Open
3 Kemudian gantilah resolution gambar menjadi 300 pixels/inch dengan cara, klik pada menu Image – Image Size “gantilah resolutionnya” – Ok
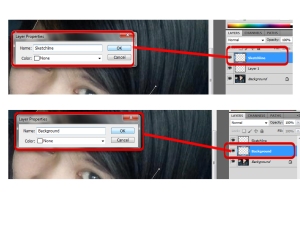
 4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )
4. Kemudian buatlah minimal 2 layer baru ( 1 layer sebagai background warna putih, dan 1 lagi sebagai Sketchline nya )
Sketchline : gambar yang berupa terdiri dari garis hitam yang membentuk suatu objek diatas background.
 gantilah nama layer dengan cara double klik atau klik kanan pada layer lalu piliih layer properties.
gantilah nama layer dengan cara double klik atau klik kanan pada layer lalu piliih layer properties.
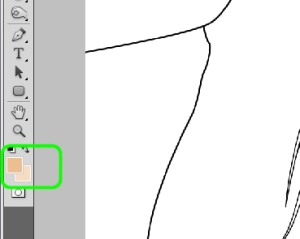
5. Agar layer background berwarna putih gantilah foreground color (putih), kemudian dengan menu Pain Bucket Tool klik pada layer background dan klik lagi pada gambar. Hingga layer background berubah menjadi putih.
iy benar sekali, jika terdapat tanda pada layer maka anda telah menginginkan melihat gambar atau image dari layer tersebut, dan jika tidak ada tanda pada layer maka anda tidak menampilkan gambar atau image dari layer tersebut.
6. Setelah itu sesuaikan ukuran brush dan warna foreground (hitam)
- Untuk ukuran brush jangan terlalu besar
- Set Foreground Color (hitam)
 7. Nah sekarang kita sudah masuk ke tahap pembuatan skecthline nya. Untuk memulai pembuatan sketchline nya pilih menu Pen Tool.
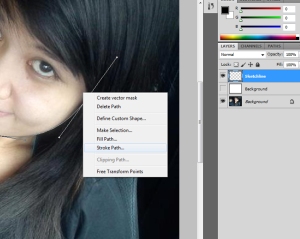
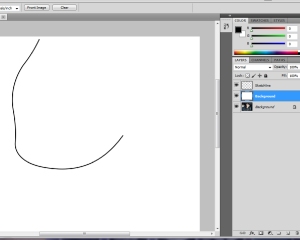
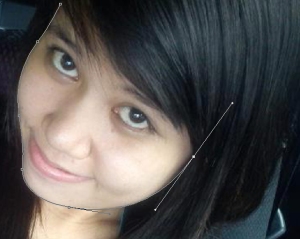
7. Nah sekarang kita sudah masuk ke tahap pembuatan skecthline nya. Untuk memulai pembuatan sketchline nya pilih menu Pen Tool. dengan menu Pen Tool klik sambil digeser pada gambar hingga membentuk lengkungan yang diinginkan seperti pada gambar.
dengan menu Pen Tool klik sambil digeser pada gambar hingga membentuk lengkungan yang diinginkan seperti pada gambar. setelah itu, untuk membuat garis hitam nya. klik kanan pada gambar (masih menggunakan Pen Tool) kemudian klik Stroke Path maka akan muncul sebuah form Stroke Path pilih Tool : Brush, Simulate Pressure (jangan dicentang) – klik Ok.
setelah itu, untuk membuat garis hitam nya. klik kanan pada gambar (masih menggunakan Pen Tool) kemudian klik Stroke Path maka akan muncul sebuah form Stroke Path pilih Tool : Brush, Simulate Pressure (jangan dicentang) – klik Ok.
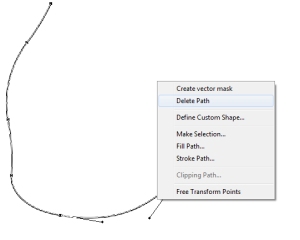
untuk melihat hasilnya, berilah tanda pada layer background kemudian klik kanan di gambar (masih menggunakan Pen Tool) - klik Delete Path
Background yang berwarna putih sama sekali tidak kelihatan. ini berarti anda telah melakukan perinta untuk tidak ingin menampilkan gambar yang ada pada layer background tersebut.
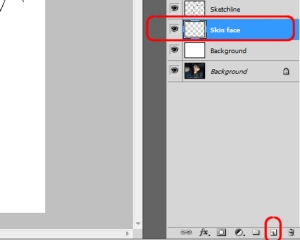
Kemudian lakukanlah hal ini lagi untuk membentuk sketch line lainnya. hingga selesai dan akan terlihat seperti ini.
 Coba anda lihat pada tiap layer, terdapat pemberian nama pada masing-masing bagiannya. Hal ini berfungsi untuk memudahkan anda untuk penandaan dalam layer apa bagian dari layer tersebut. Lakukan pemberian nama layer ini pada tahap selanjutnya hingga selesai.
Coba anda lihat pada tiap layer, terdapat pemberian nama pada masing-masing bagiannya. Hal ini berfungsi untuk memudahkan anda untuk penandaan dalam layer apa bagian dari layer tersebut. Lakukan pemberian nama layer ini pada tahap selanjutnya hingga selesai.
8. Tahap selanjutnya kita akan melakukan pemberian warna pada tiap bagiannya. Hal ini mudah dilakukan dengan menggunakan menu Brush dan Set Color Foreground lagi kemudian mulailah mewarnai satu persatu, bagian demi bagian, layer demi layer.
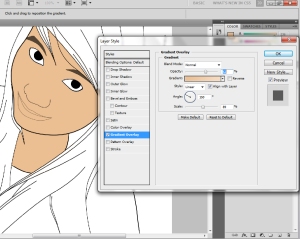
 Setelah itu, untuk mendapatkan efek pencahayaannya ubah dahulu Foreground Color dan Background Color nya.
Setelah itu, untuk mendapatkan efek pencahayaannya ubah dahulu Foreground Color dan Background Color nya. Kemudian lihat pada layer properties di kanan anda. Pilih layer Skin face kemudian lihat di bawahnya klik fx, silahkan pilih Gradient Overlay
Kemudian lihat pada layer properties di kanan anda. Pilih layer Skin face kemudian lihat di bawahnya klik fx, silahkan pilih Gradient Overlay
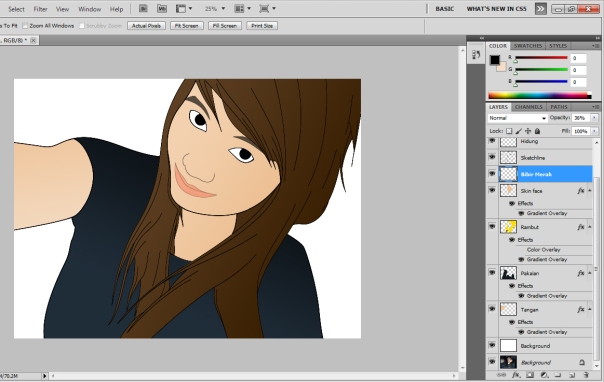
Lakukan hal ini pada bagian lainnya seperti pakaian, rambut, dan skin body lainnya dan jangan lupa untuk melakukan pemberian nama bagian pada tiap layer. Hingga gambar seperti ini.
Di sini Anda dapat melihat beberapa penggunaan layer dalam tiap bagian yang digunakan.
pada tahap ini kita telah selesai dalam melakukan pewarnaan. Selanjutnya kita akan memasuki tahap pemberian Effect Vector yang berfungsi untuk memberikan efek bayangan pada gambar. Di sini saya hanya menjelaskan bagaimana cara pembuatannya dengan simple dan mudah, untuk mendalami teknik ini sangat di anjurkan untuk melakukannya sendiri dalam pengembangannya.
ok, kalau begitu kita langsung saja mulai pemberian Effect Vector.
1. Buatlah layer untuk bagian vektornya seperti pada gambar.
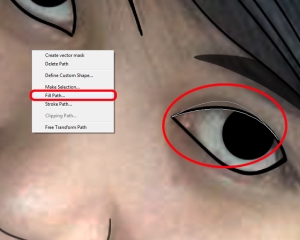
Kemudian klik pada layer Vektor dan gunakan menu Pen Tool lagi untuk melakukan pembuatan Vektor hanya saja kali ini kita tidak akan menggunakan Stroke Path seperti yang tadi, tapi kali ini kita akan menggunakan menu Fill Path.
Cari bagian foto yang terdapat bayangan halus, kemudian buatlah lengkungan atau daerah Fill dengan menggunakan Pen Tool seperti pada gambar.
Kemudian klik kanan di gambar (masih menggunakan Pen Tool) lalu pilih Fill Path lalu klik Ok.
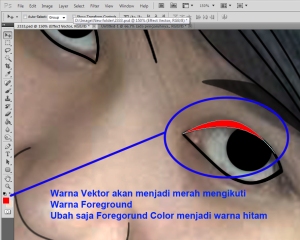
 Warna Fill Path berpengaruh dengan warna Foreground Color yang sedang digunakan, maka dari itu ganti lah dahulu Foreground Color menjadi warna hitam sebagai dasar pembelajaran. Maka akan terlihat seperti pada gambar.
Warna Fill Path berpengaruh dengan warna Foreground Color yang sedang digunakan, maka dari itu ganti lah dahulu Foreground Color menjadi warna hitam sebagai dasar pembelajaran. Maka akan terlihat seperti pada gambar.
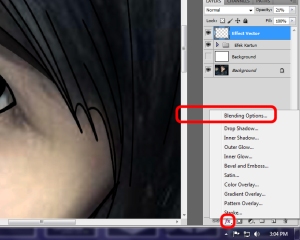
pilih Delete Path untuk menghapus Fill Area yang Anda buat tadi dengan menggunakan Pen Tool. Setelah itu klik bagian bawah di kanan anda pada layer properties tanda ” fx “ lalu pilih Blending Option.
 Lalu akan muncul form Blending Option. Sesuaikanlah Opacity (tingkat transparan objek) untuk mendapatkan efek bayangan yang sesuai dengan selera Anda.
Lalu akan muncul form Blending Option. Sesuaikanlah Opacity (tingkat transparan objek) untuk mendapatkan efek bayangan yang sesuai dengan selera Anda.
Berikut adalah hasilnya yang merupakan vektor atau bayangan dari sebuah objek.
Lakukanlah hal ini hingga semua gambar terlihat sempurna seperti pada gambar di bawah ini.
terdapat beberapa layer yang digunakan untuk membuatnya.
- Selesai.
Untuk Software Photoshop CS5 anda dapat men-download nya di link di bawah ini.
Download Photoshop CS 5 Free
sumber http://tipstriksib.blogspot.com/2012/12/tutorial-cara-membuat-desain-kaos-baju-batik-dengan-photoshop.html#ixzz2JFfDucWF
 tips cara membuat desain kaos dan design t-shirt distro
tips cara membuat desain kaos dan design t-shirt distro cara membuat desain kaos underground extreme dengan coreldraw
cara membuat desain kaos underground extreme dengan coreldraw cara membuat desain kaos distro cewek gambar lucu di coreldraw
cara membuat desain kaos distro cewek gambar lucu di coreldraw cara membuat desain kaos dengan coreldraw
cara membuat desain kaos dengan coreldraw cara membuat desain t-shirt unik dan keren dengan coreldraw
cara membuat desain t-shirt unik dan keren dengan coreldraw cara modifikasi desain kaos dengan hurup font distro menggunakan coreldraw
cara modifikasi desain kaos dengan hurup font distro menggunakan coreldraw bisnis konveksi kaos oblong dan t-shirt clothing distro
bisnis konveksi kaos oblong dan t-shirt clothing distro jasa pembuatan desain kaos dan t-shirt distro
jasa pembuatan desain kaos dan t-shirt distro cara desain kaos photoshop menggunakan template pola patrun
cara desain kaos photoshop menggunakan template pola patrun cara belajar membuat desain kaos dengan photoshop
cara belajar membuat desain kaos dengan photoshop
sumber http://tipstriksib.blogspot.com/2012/12/tutorial-cara-membuat-desain-kaos-baju-batik-dengan-photoshop.html#ixzz2JFfDucWF
Langganan:
Postingan (Atom)